Давайте начнем сегодня!
Оставьте заявку, мы подробно расскажем о процессе работы и зададим все важные вопросы по вашему проекту:
верстка low-code
дизайн макеты
проектирование интерфейса
аналитика
интервью
школа юниоров Росатома
Edtech для госкорпорации


дизайн–поддержка
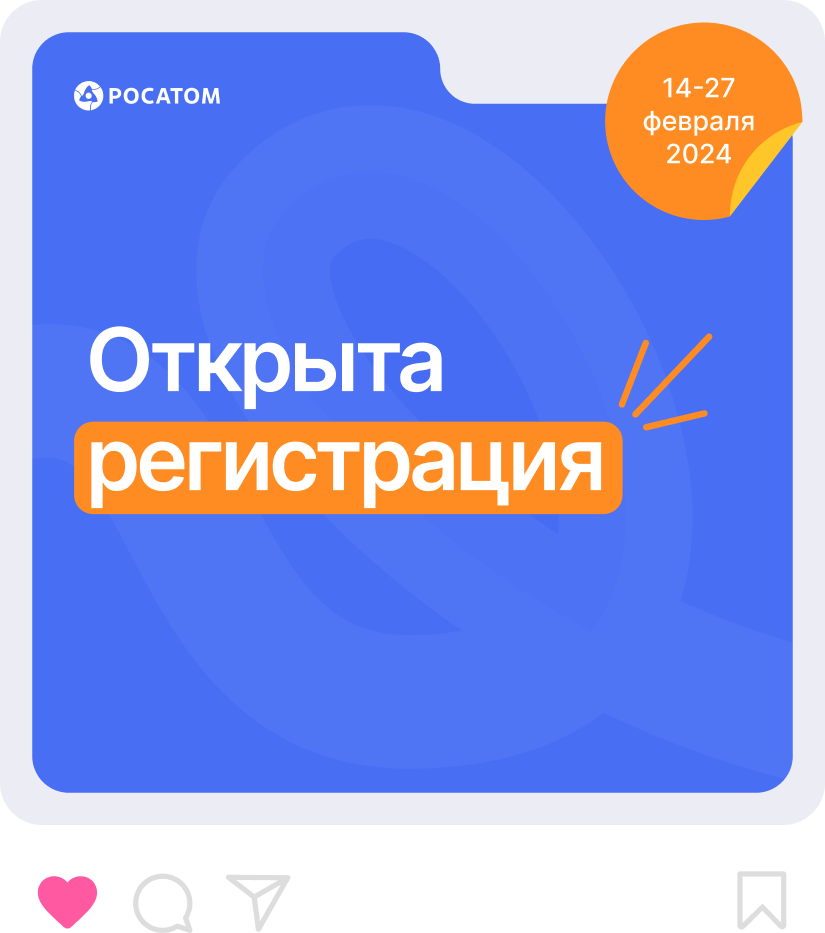
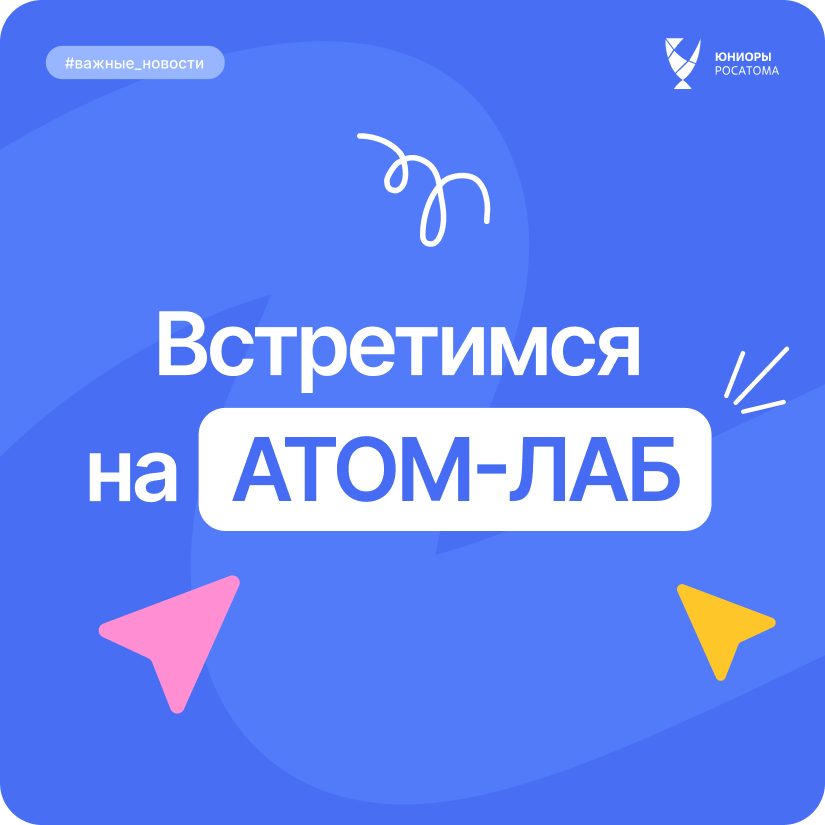
креативы
о ПРОЕКТЕ
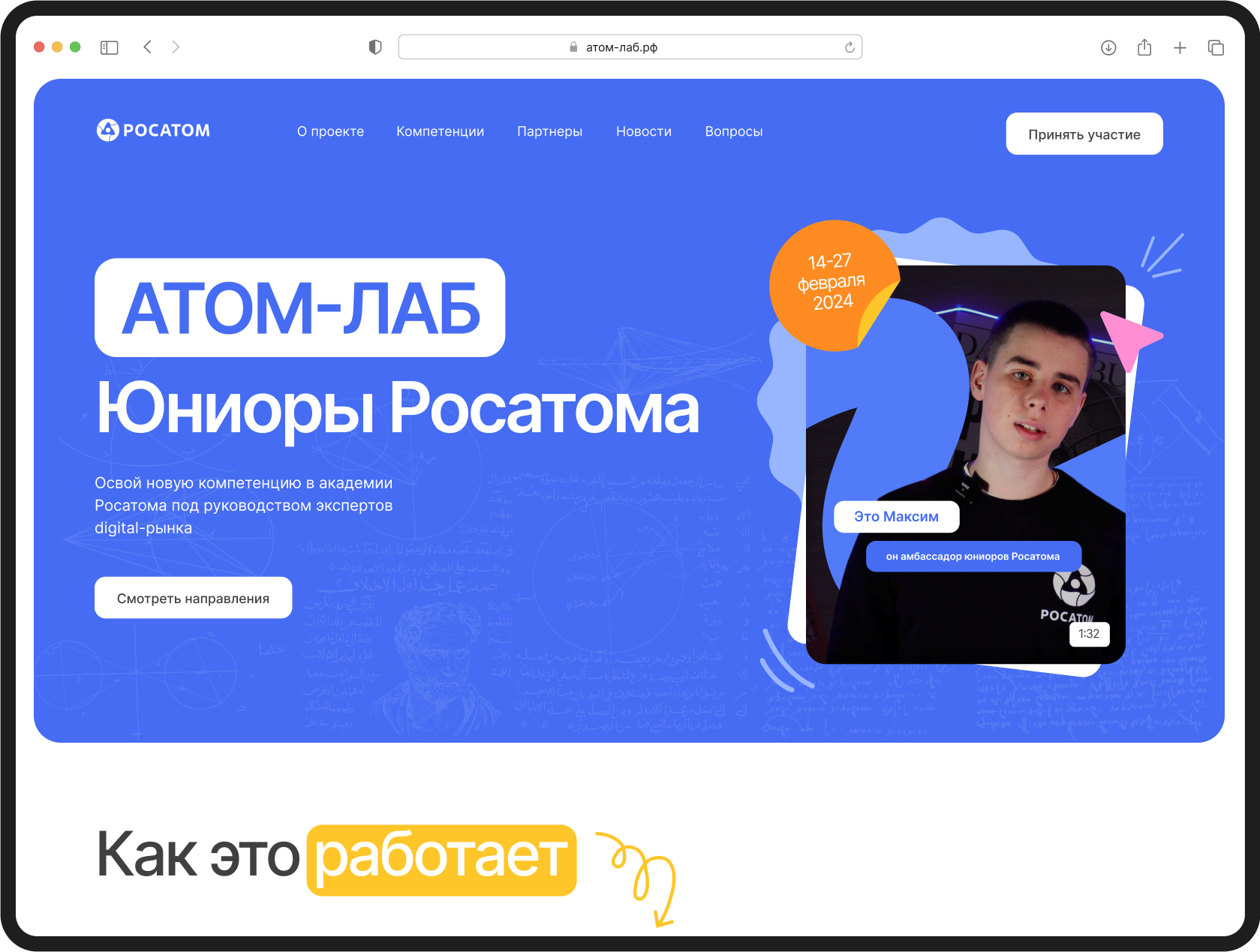
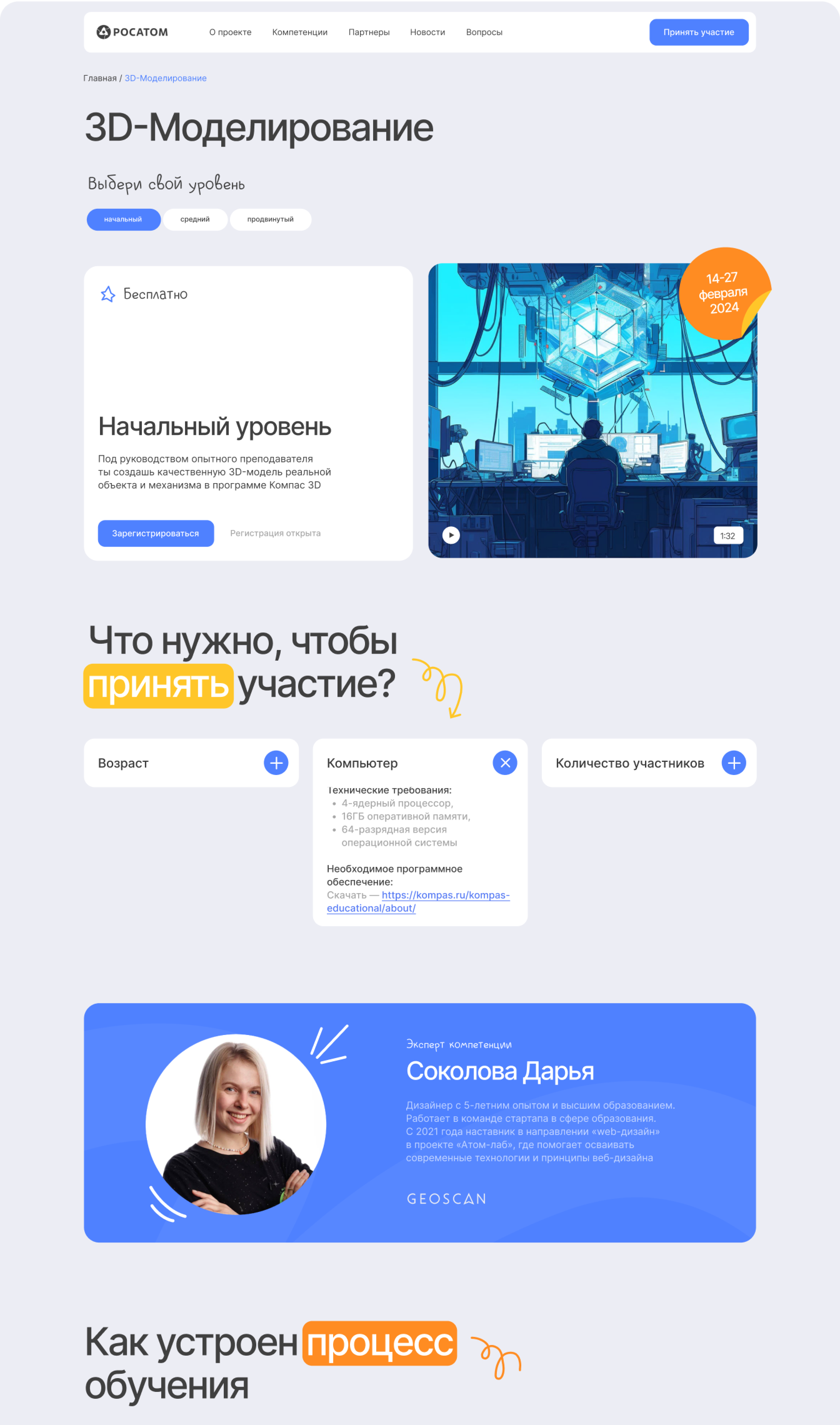
Задача заключалась в редизайне сайта академии юниоров, включающий все курсы и направления. Важно было эффективно трансформировать строгий дизайн госкорпорации в дружелюбный интерфейс с учетом бизнес-задач, потребностей аудитории и данных исследований.
Росатом обратился с предложением сотрудничества и сослался на наш проект в качестве примера — незадолго до этого мы получили награду за сайт школы турецкого языка.


За исключением стандартного интервью провели углубленный опрос, чтобы лучше понять бизнес-задачи и приступили к проектированию. Несмотря на то, что мы работали напрямую с холдингом, коммуникация была оперативной и эффективной.
Согласно нашему процессу работы над проектом мы закладываем структуру сайта, все ключевые механики и проектируем интерфейс до того, как начинаем работать с дизайном. То есть делаем всё, чтобы повысить вероятность успешного достижения метрик, перед работой над визуалом.
интервью
Мы разработали для Росатома два варианта дизайн-концепций, чтобы определить визуальное решение для всего проекта академии. В визуальном языке важно было добиться четкой ориентации на возрастную группу и сохранить идентичность и элементы бренда Росатом.


дизайн-концепции
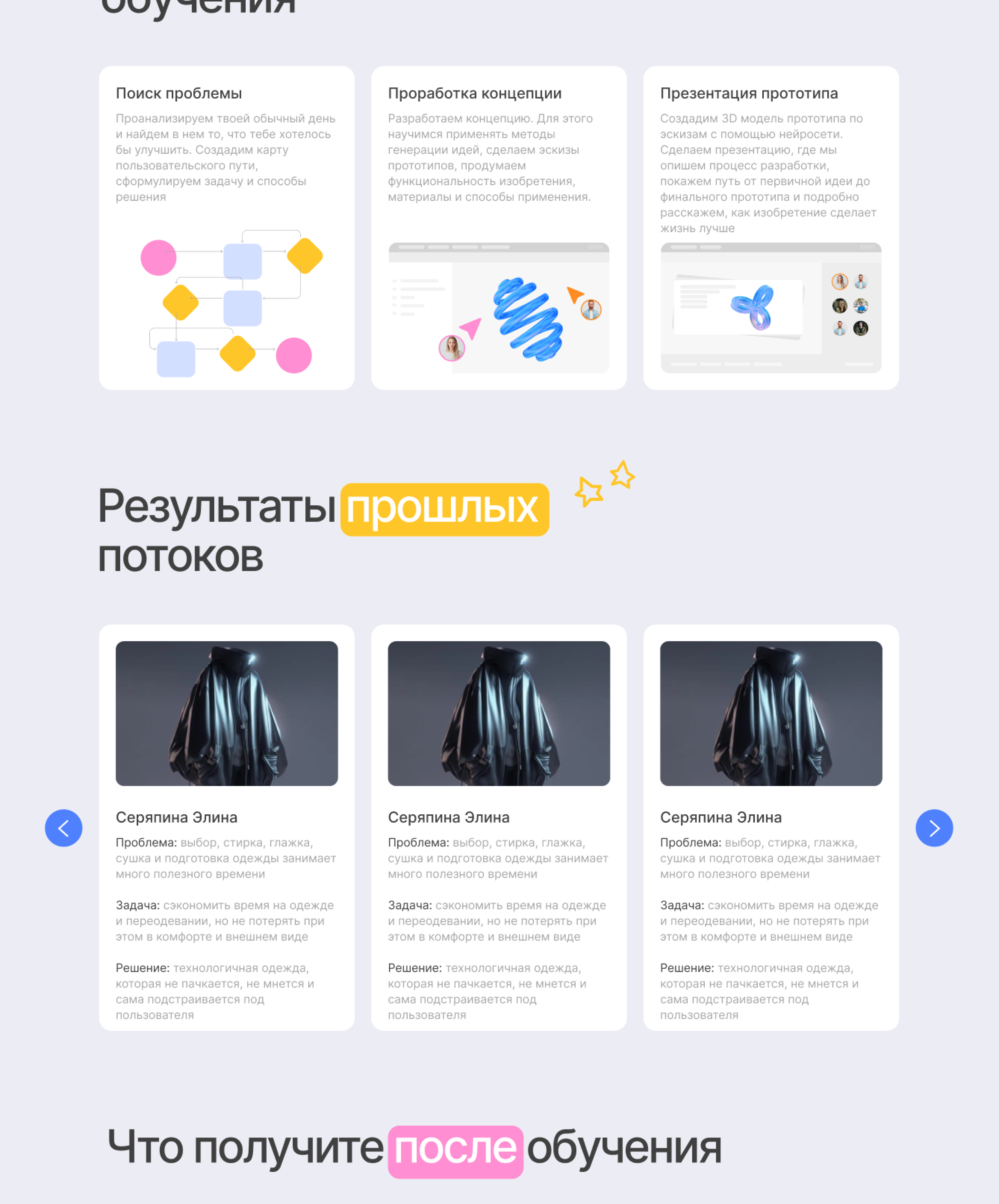
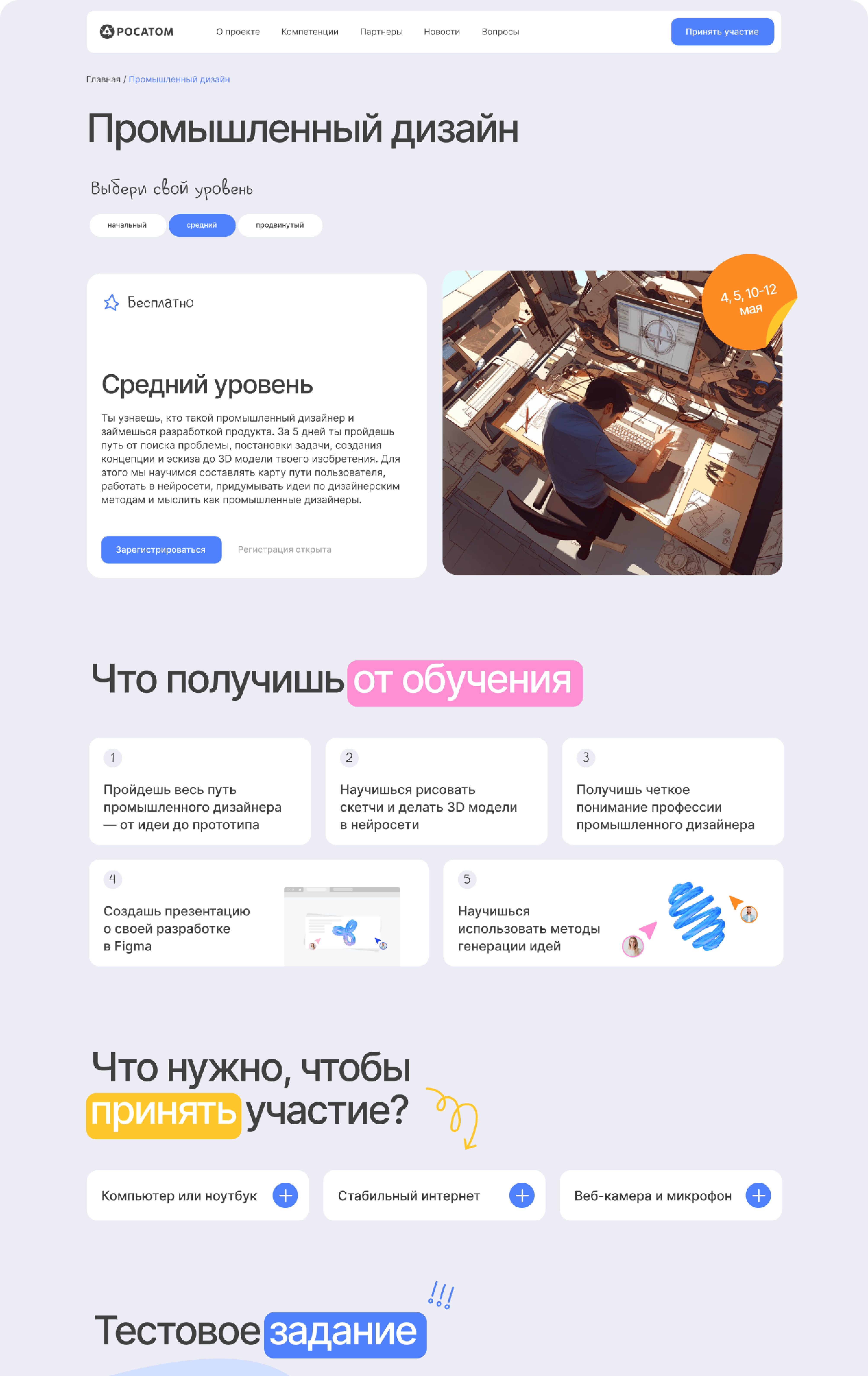
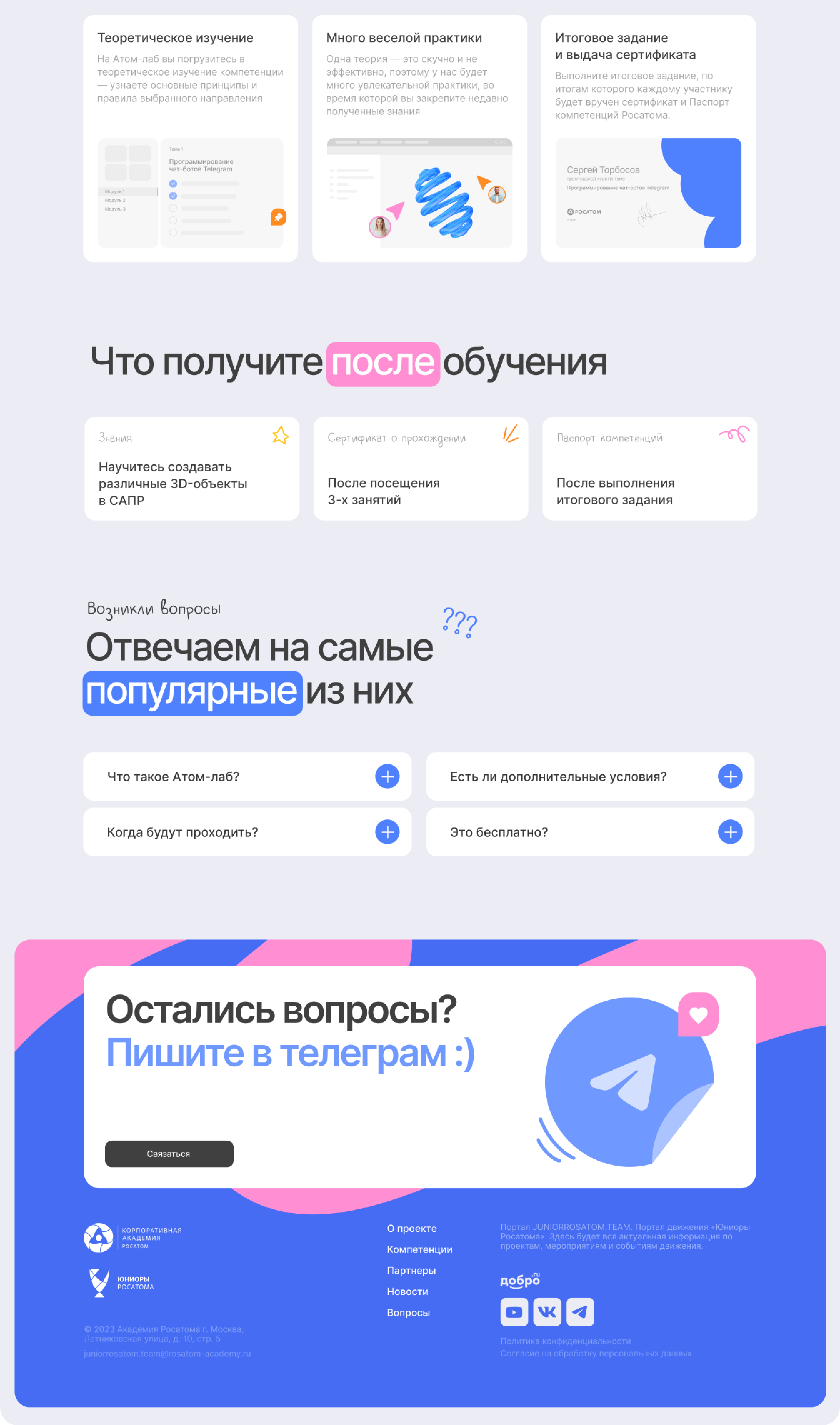
На основе концепций развили дизайн страниц. Перспектива обучения стала восприниматься позитивнее за счет графических элементов, а сам сайт приобрел современные визуальные тенденции. Без авангардизма и с упором на интерфейсы.
итоговый дизайн











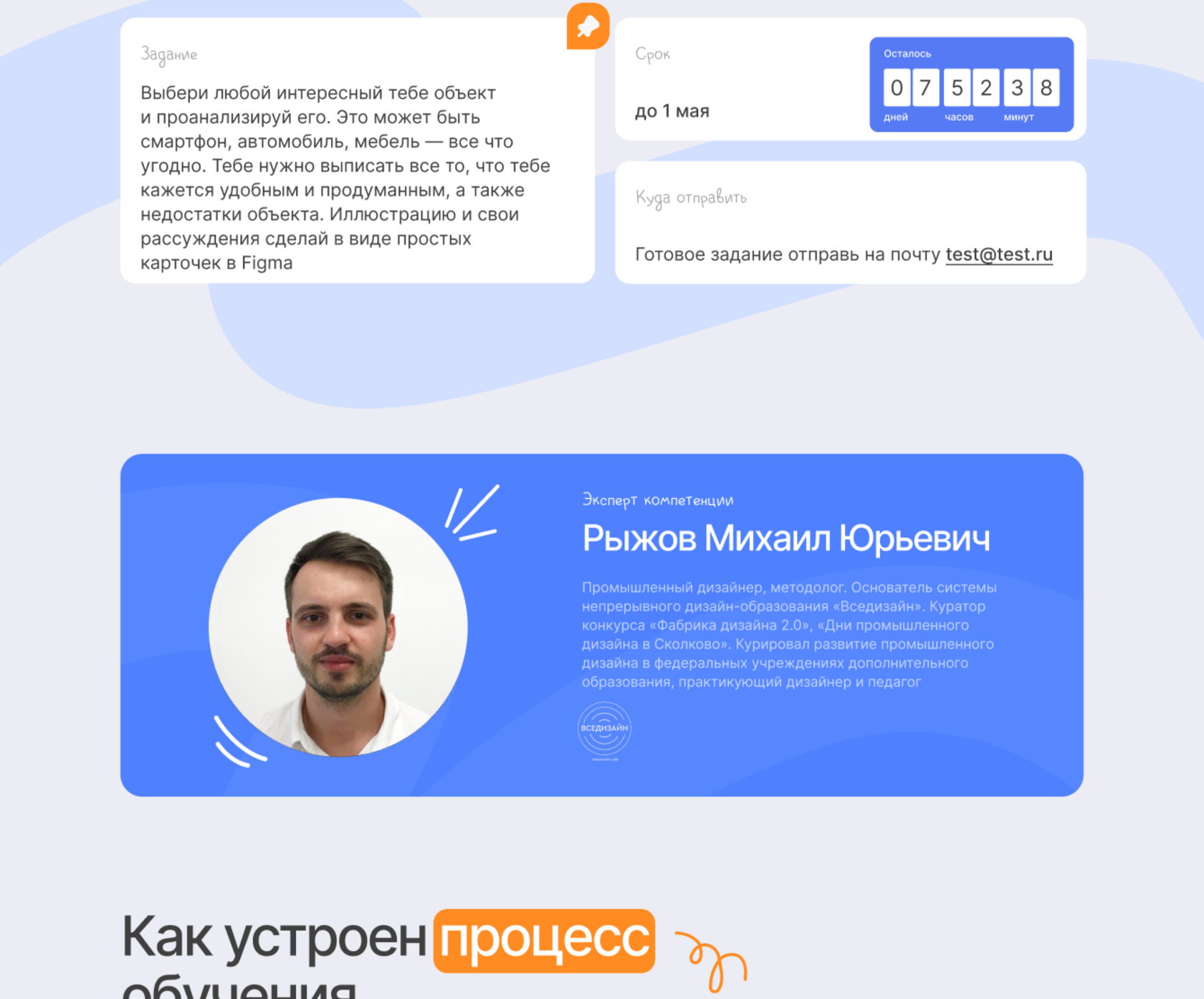
Дополнительно создали дизайн внутренних продуктовых страниц: программ по 3D–моделированию, дизайну и др.
внутренние страницы
Все макеты оживляли на low-code, так как у заказчика была потребность в том, чтобы управление сайтом и большую часть оперативных изменений в рамках программ и курсов — вносила рабочая группа Атом-Лаб. Для этого мы создали обучающие материалы по работе с CMS для Росатома.
#97B6FF
#ABC4FF
#C2D4FF
#D2DFFF
#F5F5FB
#456CF3
#FF8ED2
#ABC4FF
#FF8C22
#404040
шрифты и цвета
В качестве основного типографического решения использовали Inter и рукописный Brusnika для акцентов, чтобы сделать интерфейс дружелюбнее. Упростили начертание логотипа, адаптировали цвета к вебу и сделали их гораздо сочнее и контрастнее.


дизайн-поддержка
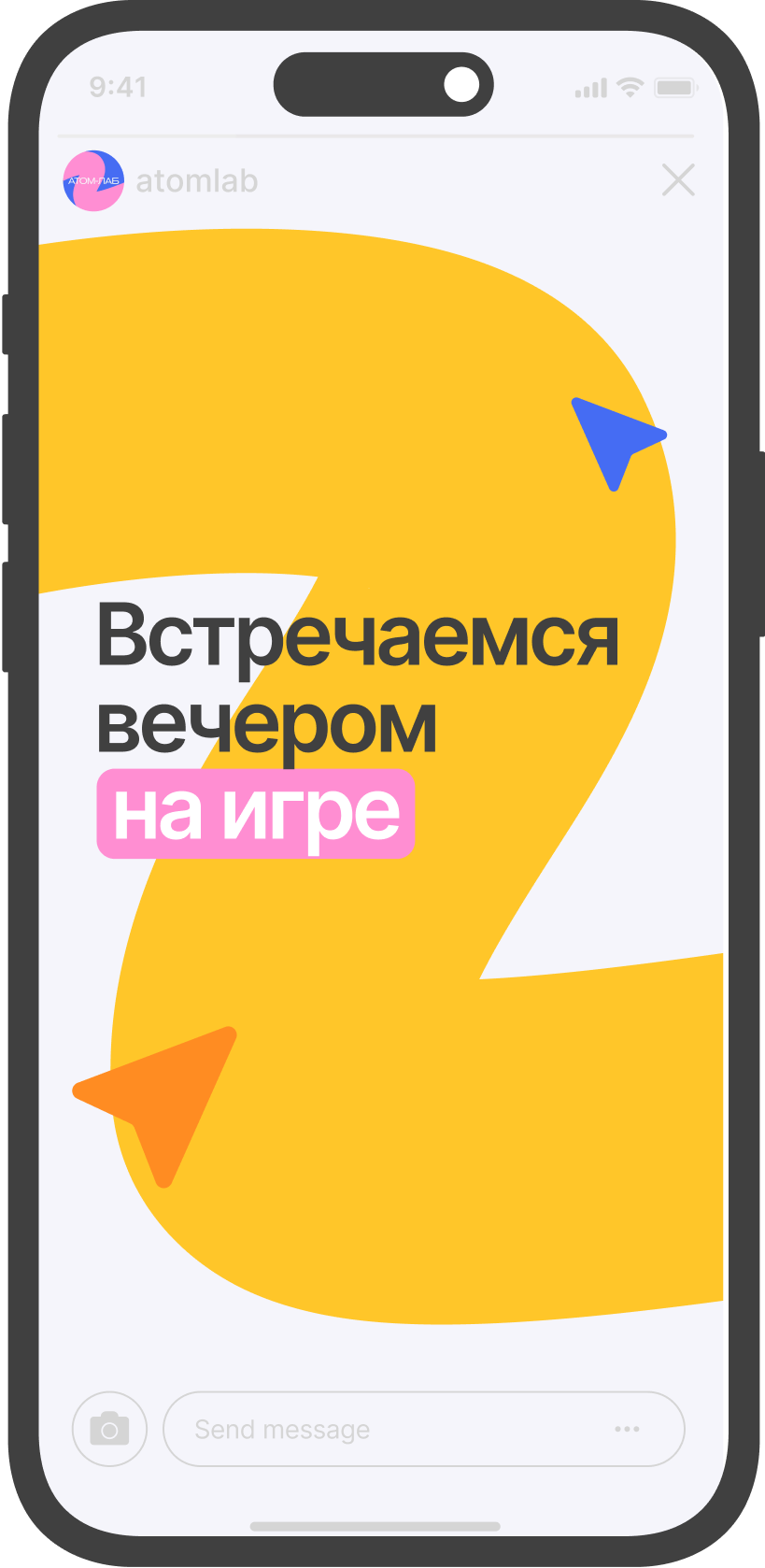
Так как дизайн полностью соответствовал запросу компании, в рамках дизайн-поддержки мы разработали креативы для социальных сетей, шаблоны для прямых эфиров, презентаций и чатов. Дополнительно подготовили дизайн для сертификатов выпускников.





чтобы получить результат, основанный в первую очередь на потребностях бизнеса и нашем опыте
закажите дизайн у нас